标签外挂测试
1.Markdown语法自带格式
注意:此页面偶尔会存在CSS冲突问题!
行内文本样式 text
行内文本样式 text
1 | {% u 文本内容 %} |
- 带 下划线 的文本
- 带
着重号 的文本 - 带
波浪线 的文本 - 带
删除线的文本 - 键盘样式的文本 command + D
- 密码样式的文本:
这里没有验证码
1 | 1. 带 {% u 下划线 %} 的文本 |
行内文本 span
行内文本 span
1 | {% span 样式参数(参数以空格划分), 文本内容 %} |
- 彩色文字
在一段话中方便插入各种颜色的标签,包括:红色、黄色、绿色、青色、蓝色、灰色。 - 超大号文字
文档「开始」页面中的标题部分就是超大号文字。
Volantis
A Wonderful Theme for Hexo
字体: logo, code颜色: red,yellow,green,cyan,blue,gray大小: small, h4, h3, h2, h1, large, huge, ultra对齐方向: left, center, right
1 | - 彩色文字 |
段落文本 p
段落文本 p
1 | {% p 样式参数(参数以空格划分), 文本内容 %} |
- 彩色文字
在一段话中方便插入各种颜色的标签,包括:红色
、黄色
、绿色
、青色
、蓝色
、灰色
。 - 超大号文字
文档「开始」页面中的标题部分就是超大号文字。Volantis
A Wonderful Theme for Hexo
字体: logo, code颜色: red,yellow,green,cyan,blue,gray大小: small, h4, h3, h2, h1, large, huge, ultra对齐方向: left, center, right
1 | - 彩色文字 |
引用 note
最新版butterfly标签支持引用fontawesome V5图标,以下是butterfly主题的note写法
引用 note
修改主题配置文件
1 | YML |
Note标签外挂有两种用法。icons和light_bg_offset只对方法一生效。
方式一
1 | {% note [class] [no-icon] [style] %} |
方式二
1 | {% note [color] [icon] [style] %} |
方式一
| 参数 | 用法 |
|---|---|
| class | 【可选】标识,不同的标识有不同的配色 ( default / primary / success / info / warning / danger ) |
| no-icon | 【可选】不显示 icon |
| style | 【可选】可以覆盖配置中的 style (simple/modern/flat/disabled) |
方式二
| 参数 | 用法 |
|---|---|
| class | 【可选】标识,不同的标识有不同的配色 ( default / blue / pink / red / purple / orange / green ) |
| no-icon | 【可选】可配置自定义 icon (只支持 fontawesome 图标, 也可以配置 no-icon ) |
| style | 【可选】可以覆盖配置中的 style (simple/modern/flat/disabled) |
样式一
- simple 样式
默认 提示块标签
default 提示块标签
primary 提示块标签
success 提示块标签
info 提示块标签
warning 提示块标签
danger 提示块标签
- modern 样式
默认 提示块标签
default 提示块标签
primary 提示块标签
success 提示块标签
info 提示块标签
warning 提示块标签
danger 提示块标签
- flat 样式
默认 提示块标签
default 提示块标签
primary 提示块标签
success 提示块标签
info 提示块标签
warning 提示块标签
danger 提示块标签
- disabled 样式
默认 提示块标签
default 提示块标签
primary 提示块标签
success 提示块标签
info 提示块标签
warning 提示块标签
danger 提示块标签
- no-icon 样式
样式二
- simple 样式
你是刷 Visa 还是 UnionPay
2021年快到了….
小心开车 安全至上
这是三片呢?还是四片?
你是刷 Visa 还是 UnionPay
剪刀石头布
前端最讨厌的浏览器
- modern 样式
你是刷 Visa 还是 UnionPay
2021年快到了….
小心开车 安全至上
这是三片呢?还是四片?
你是刷 Visa 还是 UnionPay
剪刀石头布
前端最讨厌的浏览器
- flat 样式
你是刷 Visa 还是 UnionPay
2021年快到了….
小心开车 安全至上
这是三片呢?还是四片?
你是刷 Visa 还是 UnionPay
剪刀石头布
前端最讨厌的浏览器
- disabled 样式
你是刷 Visa 还是 UnionPay
2021年快到了….
小心开车 安全至上
这是三片呢?还是四片?
你是刷 Visa 还是 UnionPay
剪刀石头布
前端最讨厌的浏览器
- no-icon 样式
样式一
- simple 样式
1 | {% note simple %}默认 提示块标签{% endnote %} |
- modern 样式
1 | {% note modern %}默认 提示块标签{% endnote %} |
- flat 样式
1 | {% note flat %}默认 提示块标签{% endnote %} |
- disabled 样式
1 | {% note disabled %}默认 提示块标签{% endnote %} |
- no-icon 样式
1 | {% note no-icon %}默认 提示块标签{% endnote %} |
样式二
- simple 样式
1 | {% note 'fab fa-cc-visa' simple %}你是刷 Visa 还是 UnionPay{% endnote %} |
- modern 样式
1 | {% note 'fab fa-cc-visa' modern %}你是刷 Visa 还是 UnionPay{% endnote %} |
- flat 样式
1 | {% note 'fab fa-cc-visa' flat %}你是刷 Visa 还是 UnionPay{% endnote %} |
- disabled 样式
1 | {% note 'fab fa-cc-visa' disabled %}你是刷 Visa 还是 UnionPay{% endnote %} |
- no-icon 样式
1 | {% note no-icon %}你是刷 Visa 还是 UnionPay{% endnote %} |
上标标签 tip
上标标签 tip
1 | {% tip [参数,可选] %}文本内容{% endtip %} |
- 样式: success,error,warning,bolt,ban,home,sync,cogs,key,bell
- 自定义图标: 支持fontawesome
default
info
success
error
warning
bolt
ban
home
sync
cogs
key
bell
自定义font awesome图标
1 | {% tip %}default{% endtip %} |
动态标签 anima
动态标签测试
1 | {% tip [参数,可选] %}文本内容{% endtip %} |
更多详情请参看font-awesome-animation文档
- 将所需的CSS类添加到图标(或DOM中的任何元素)。
- 对于父级悬停样式,需要给目标元素添加指定CSS类,同时还要给目标元素的父级元素添加CSS类
faa-parent animated-hover。(详情见示例及示例源码)
You can regulate the speed of the animation by adding the CSS class or . faa-fastfaa-slow - 可以通过给目标元素添加CSS类
faa-fast或faa-slow来控制动画快慢。
| On DOM load 当页面加载时 显示动画 | On hover 当鼠标悬停时 显示动画 | On parent hover 当鼠标悬停 在父级元素时 显示动画 |
|---|---|---|
| faa-wrench animated | faa-wrench animated-hover | faa-wrench |
| faa-ring animated | faa-ring animated-hover | faa-ring |
| faa-horizontal animated | faa-horizontal animated-hover | faa-horizontal |
| faa-vertical animated | faa-vertical animated-hover | faa-vertical |
| faa-flash animated | faa-flash animated-hover | faa-flash |
| faa-bounce animated | faa-bounce animated-hover | faa-bounce |
| faa-spin animated | faa-spin animated-hover | faa-spin |
| faa-tada animated | faa-tada animated-hover | faa-tada |
| faa-pulse animated | faa-pulse animated-hover | faa-pulse |
| faa-shake animated | faa-shake animated-hover | faa-shake |
| faa-tada animated | faa-tada animated-hover | faa-tada |
| faa-passing animated | faa-passing animated-hover | faa-passing |
| faa-passing-reverse animated | faa-passing-reverse animated-hover | faa-passing-reverse |
| faa-burst animated | faa-burst animated-hover | faa-burst |
| faa-falling animated | faa-falling animated-hover | faa-falling |
| faa-rising animated | faa-rising animated-hover | faa-rising |
On DOM load(当页面加载时显示动画)
warning
ban
调整动画速度
warning
ban
On hover(当鼠标悬停时显示动画)
warning
ban
On hover(当鼠标悬停时显示动画)
warning
ban
On DOM load(当页面加载时显示动画)
1
2{% tip warning faa-horizontal animated %}warning{% endtip %}
{% tip ban faa-flash animated %}ban{% endtip %}调整动画速度
1
2{% tip warning faa-horizontal animated faa-fast %}warning{% endtip %}
{% tip ban faa-flash animated faa-slow %}ban{% endtip %}On hover(当鼠标悬停时显示动画)
1
2{% tip warning faa-horizontal animated-hover %}warning{% endtip %}
{% tip ban faa-flash animated-hover %}ban{% endtip %}On parent hover(当鼠标悬停在父级元素时显示动画)
1
2{% tip warning faa-parent animated-hover %}<p class="faa-horizontal">warning</p>{% endtip %}
{% tip ban faa-parent animated-hover %}<p class="faa-flash">ban</p>{% endtip %}
复选列表 checkbox
复选列表 checkbox
1 | {% checkbox 样式参数(可选), 文本(支持简单md) %} |
- 样式: plus, minus, times
- 颜色: red,yellow,green,cyan,blue,gray
- 选中状态: checked
1 | {% checkbox 纯文本测试 %} |
单选列表 radio
单选列表 radio
1 | {% radio 样式参数(可选), 文本(支持简单md) %} |
- 颜色: red,yellow,green,cyan,blue,gray
- 选中状态: checked
1 | {% radio 纯文本测试 %} |
时间轴 timeline
时间轴 timeline
1 | {% timeline 时间线标题(可选)[,color] %} |
| 参数 | 解释 |
|---|---|
| title | 标题/时间线 |
| color | timeline颜色:default(留空) / blue / pink / red / purple / orange / green |
时间轴样式
2020-07-24 2.6.6 -> 3.0
- 如果有
hexo-lazyload-image插件,需要删除并重新安装最新版本,设置lazyload.isSPA: true。 - 2.x 版本的 css 和 js 不适用于 3.x 版本,如果使用了
use_cdn: true则需要删除。 - 2.x 版本的 fancybox 标签在 3.x 版本中被重命名为 gallery 。
- 2.x 版本的置顶
top: true改为了pin: true,并且同样适用于layout: page的页面。 - 如果使用了
hexo-offline插件,建议卸载,3.0 版本默认开启了 pjax 服务。
2020-05-15 2.6.3 -> 2.6.6
不需要额外处理。
2020-04-20 2.6.2 -> 2.6.3
- 全局搜索
seotitle并替换为seo_title。 - group 组件的索引规则有变,使用 group 组件的文章内,
group: group_name对应的组件名必须是group_name。 - group 组件的列表名优先显示文章的
short_title其次是title。
1 | {% timeline 时间轴样式,blue %} |
链接卡片 link
链接卡片 link
1 | {% link 标题, 链接, 图片链接(可选) %} |
1 | {% link Shenyan Wu, https://shenyanwu.top, https://cdn.chrelyonly.cf/gh/Shenyan-Wu/BlogImages/img/ShenyanWu.png %} |
按钮 btns or button
按钮 btns or button
1 | {% btns 样式参数 %} |
圆角样式:rounded, circle
增加文字样式:可以在容器内增加
<b>标题</b>和<p>描述文字</p>布局方式:
默认为自动宽度,适合视野内只有一两个的情况。
| 参数 | 含义 |
|---|---|
| wide | 宽一点的按钮 |
| fill | 填充布局,自动铺满至少一行,多了会换行 |
| center | 居中,按钮之间是固定间距 |
| around | 居中分散 |
| grid2 | 等宽最多2列,屏幕变窄会适当减少列数 |
| grid3 | 等宽最多3列,屏幕变窄会适当减少列数 |
| grid4 | 等宽最多4列,屏幕变窄会适当减少列数 |
| grid5 | 等宽最多5列,屏幕变窄会适当减少列数 |
如果需要显示类似「团队成员」之类的一组含有头像的链接:
或者含有图标的按钮:
圆形图标 + 标题 + 描述 + 图片 + 网格5列 + 居中
如果需要显示类似「团队成员」之类的一组含有头像的链接:
1
2
3
4
5
6
7{% btns circle grid5 %}
{% cell ShenyanWu, https://shenyanwu.top, https://cdn.chrelyonly.cf/gh/Shenyan-Wu/BlogImages/img/ShenyanWu.png %}
{% cell ShenyanWu, https://shenyanwu.top, https://cdn.chrelyonly.cf/gh/Shenyan-Wu/BlogImages/img/ShenyanWu.png %}
{% cell ShenyanWu, https://shenyanwu.top, https://cdn.chrelyonly.cf/gh/Shenyan-Wu/BlogImages/img/ShenyanWu.png %}
{% cell ShenyanWu, https://shenyanwu.top, https://cdn.chrelyonly.cf/gh/Shenyan-Wu/BlogImages/img/ShenyanWu.png %}
{% cell ShenyanWu, https://shenyanwu.top, https://cdn.chrelyonly.cf/gh/Shenyan-Wu/BlogImages/img/ShenyanWu.png %}
{% endbtns %}或者含有图标的按钮:
1
2
3
4{% btns rounded grid5 %}
{% cell 下载源码, /, fas fa-download %}
{% cell 查看文档, /, fas fa-book-open %}
{% endbtns %}圆形图标 + 标题 + 描述 + 图片 + 网格5列 + 居中
1
2
3
4
5
6
7
8
9
10
11
12
13
14{% btns circle center grid5 %}
<a href='https://apps.apple.com/cn/app/heart-mate-pro-hrm-utility/id1463348922?ls=1'>
<i class='fab fa-apple'></i>
<b>心率管家</b>
{% p red, 专业版 %}
<img src='https://cdn.shenyanwu.top/Image/Article/TestPage/ProTest.png'>
</a>
<a href='https://apps.apple.com/cn/app/heart-mate-lite-hrm-utility/id1475747930?ls=1'>
<i class='fab fa-apple'></i>
<b>心率管家</b>
{% p green, 免费版 %}
<img src='https://cdn.shenyanwu.top/Image/Article/TestPage/FreeTest.png'>
</a>
{% endbtns %}
Github卡片 ghcard
Github卡片
1 | {% ghcard 用户名, 其它参数(可选) %} |
使用,分割各个参数。写法为:参数名=参数值
以下只写几个常用参数值。
| 参数名 | 取值 | 释义 |
|---|---|---|
| hide | stars,commits,prs,issues,contribs | 隐藏指定统计 |
| count_private | true | 将私人项目贡献添加到总提交计数中 |
| show_icons | true | 显示图标 |
| theme | 查阅:Available Themes | 主题 |
1.用户信息卡片
1 | | {% ghcard Shenyan-Wu %} | {% ghcard Shenyan-Wu, theme=vue %} | |
2.仓库信息卡片
1 | | {% ghcard volantis-x/hexo-theme-volantis %} | {% ghcard volantis-x/hexo-theme-volantis, theme=vue %} | |
Github徽标 ghbdage
Github徽标
1 | {% bdage [right],[left],[logo]||[color],[link],[title]||[option] %} |
left:徽标左边的信息,必选参数。right: 徽标右边的信息,必选参数,logo:徽标图标,图标名称详见simpleicons,可选参数。color:徽标右边的颜色,可选参数。link:指向的链接,可选参数。title:徽标的额外信息,可选参数。主要用于优化SEO,但object标签不会像a标签一样在鼠标悬停显示title信息。option:自定义参数,支持shields.io的全部API参数支持,具体参数可以参看上文中的拓展写法示例。形式为name1=value2&name2=value2。
1.基本参数,定义徽标左右文字和图标
2.信息参数,定义徽标右侧内容背景色,指向链接
//如果是跨顺序省略可选参数,仍然需要写个逗号,用作分割3.拓展参数,支持shields的API的全部参数内容
//如果是跨顺序省略可选参数组,仍然需要写双竖线||用作分割1.基本参数,定义徽标左右文字和图标
1 | {% bdage Theme,Butterfly %} |
2.信息参数,定义徽标右侧内容背景色,指向链接
1 | {% bdage CDN,JsDelivr,jsDelivr||abcdef,https://metroui.org.ua/index.html,本站使用JsDelivr为静态资源提供CDN加速 %} |
3.拓展参数,支持shields的API的全部参数内容
1 | {% bdage Hosted,Vercel,Vercel||brightgreen,https://vercel.com/,本站采用双线部署,默认线路托管于Vercel||style=social&logoWidth=20 %} |
网站卡片 sites
网站卡片 sites
1 | {% sitegroup %} |
1 | {% sitegroup %} |
行内图片 inlineimage
行内图片 inlineimage
1 | {% inlineimage 图片链接, height=高度(可选) %} |
高度:height=20px
这是  一段话。
一段话。
这又是  一段话。
一段话。
1 | 这是 {% inlineimage https://cdn.chrelyonly.cf/gh/volantis-x/cdn-emoji/aru-l/0000.gif %} 一段话。 |
单张图片 image
单张图片 image
1 | {% image 链接, width=宽度(可选), height=高度(可选), alt=描述(可选), bg=占位颜色(可选) %} |
- 图片宽度高度:width=300px, height=32px
- 图片描述:alt=图片描述(butterfly需要在主题配置文件中开启图片描述)
- 占位背景色:bg=#f2f2f2
1.添加描述:




1.添加描述:
1 | {% image https://cdn.chrelyonly.cf/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg, alt=每天下课回宿舍的路,没有什么故事。 %} |
2.指定宽度
1 | {% image https://cdn.chrelyonly.cf/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg, width=400px %} |
3.指定宽度并添加描述:
1 | {% image https://cdn.chrelyonly.cf/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg, width=400px, alt=每天下课回宿舍的路,没有什么故事。 %} |
4.设置占位背景色:
1 | {% image https://cdn.chrelyonly.cf/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg, width=400px, bg=#1D0C04, alt=优化不同宽度浏览的观感 %} |
音频 audio
音频 audio
1 | {% audio 音频链接 %} |
1 | {% audio https://github.com/volantis-x/volantis-docs/releases/download/assets/Lumia1020.mp3 %} |
视频 video
视频 video
1 | {% video 视频链接 %} |
对齐方向:left, center, right列数:逗号后面直接写列数,支持 1 ~ 4 列。
1.100%宽度
2.50%宽度1.100%宽度
1 | {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %} |
2.50%宽度
1 | {% videos, 2 %} |
3.25%宽度
1 | {% videos, 4 %} |
相册 gallery
相册 gallery
1.gallerygroup 相册图库
1 | <div class="gallery-group-main"> |
2.gallery 相册
1 | {% gallery %} |
- gallerygroup 相册图库
| 参数名 | 释义 |
|---|---|
| name | 图库名字 |
| description | 图库描述 |
| link | 链接到对应相册的地址 |
| img-url | 图库封面 |
思维拓展一下,相册图库的实质其实就是个快捷方式,可以自定义添加描述、封面、链接。那么我们未必要把它当做一个相册,完全可以作为一个链接卡片,链接到视频、QQ、友链都是不错的选择。
gallery 相册
区别于旧版的Gallery相册,新的Gallery相册会自动根据图片长度进行排版,书写也更加方便,与markdown格式一样。可根据需要插入到相应的md。无需再自己配置长宽。建议在粘贴时故意使用长短、大小、横竖不一的图片,会有更好的效果。(尺寸完全相同的图片只会平铺输出,效果很糟糕)
</li>
</ul></div>- gallerygroup 相册图库
- gallerygroup 相册图库
- gallery 相册
颜色:blue, cyan, green, yellow, red状态:状态填写 open 代表默认打开。- haha
- hehe
Unique name :
选项卡块标签的唯一名称,不带逗号。
将在#id中用作每个标签及其索引号的前缀。
如果名称中包含空格,则对于生成#id,所有空格将由破折号代替。
仅当前帖子/页面的URL必须是唯一的!
[index]:
活动选项卡的索引号。
如果未指定,将选择第一个标签(1)。
如果index为-1,则不会选择任何选项卡。
可选参数。
[Tab caption]:
当前选项卡的标题。
如果未指定标题,则带有制表符索引后缀的唯一名称将用作制表符的标题。
如果未指定标题,但指定了图标,则标题将为空。
可选参数。
[@icon]:
FontAwesome图标名称(全名,看起来像“ fas fa-font”)
可以指定带空格或不带空格;
例如’Tab caption @icon’ 和 ‘Tab caption@icon’.
可选参数。
title:诗词标题author:作者,可以不写icon-xxxx:表示图标font-class,可以在自己的阿里矢量图标库项目的font-class引用方案内查询并复制。font-size:表示图标大小,直接填写数字即可,单位为em。图标大小默认值为1em。animate: 动画样式,效果详见animate.css参考文档duration: 选填项,动画持续时间,单位可以是ms也可以是s。例如3s,700ms。delay: 选填项,动画开始的延迟时间,单位可以是ms也可以是s。例如3s,700ms。offset: 选填项,开始动画的距离(相对浏览器底部)iteration: 选填项,动画重复的次数width: 0到100的阿拉伯数字color: 颜色,取值有red,yellow,green,cyan,blue,graytext:进度条上的文字内容label: 注释词汇text: 悬停显示的注解内容content: 注释词汇notation: 悬停显示的注解内容background-color: 可选,气泡背景色。默认为“#71a4e3”referto 引用上标
id: 上标序号内容,需与referfrom标签的id对应才能实现跳转literature: 引用的参考文献名称
referfrom 引用出处
id: 序号内容,需与referto标签的id对应才能实现 跳转literature: 引用的参考文献名称url: 引用的参考文献链接,可省略
文件路径: 可以是相对路径或者是在线链接- 在线链接(要放到最外层才能起作用)
- 参数之间,用英文逗号相隔
- 参数必须按上述事例顺序输入,不得为空
- 同一个页面,同一组经纬度值,只能插入一个相同标签值的地图 (若有需要,可以将第二个地图上,经度或纬度末尾删除一两个数)
- 参数取值必须在上述范围内
- 默认图层:即地图叠加层的值,默认常规地图还是卫星地图,可按地图显示顺序取值
- 缩放等级,数字越大,地图比例尺越小,显示的越精细
- 除标签值外,其他参数选填,但 每个参数的左边的参数必填
- 谷歌地图需要外网才能加载查看
- content:要隐藏的内容
- display:展示前按钮显示的文字(可选)
- bg:按钮的背景颜色(可选)
- color:按钮显示的文字的颜色(可选)
</ul>图库待更新…
</ul></div>
</ol>1
2
3
4
5<div class="gallery-group-main">
{% galleryGroup MC 在Rikkaの六花服务器里留下的足迹 '/gallery/MC/' https://cdn.cbd.int/akilar-candyassets@1.0.36/image/1.jpg %}
{% galleryGroup Gundam 哦咧哇gundam哒! '/gallery/Gundam/' https://cdn.cbd.int/akilar-candyassets@1.0.36/image/20200907110508327.png %}
{% galleryGroup I-am-Akilar 某种意义上也算自拍吧 '/gallery/I-am-Akilar/' https://cdn.cbd.int/akilar-candyassets@1.0.36/image/20200907113116651.png %}
</div>
</ol></div></div></div>1
2
3
4
5
6
7
8
9
10{% gallery %}








{% endgallery %}折叠框 folding
折叠框 folding
1.gallerygroup 相册图库
1
2
3{% folding 参数(可选), 标题 %}

{% endfolding %}查看图片测试

查看默认打开的折叠框
这是一个默认打开的折叠框。
查看代码测试
假装这里有代码块(代码块没法嵌套代码块)
查看列表测试
查看嵌套测试
查看嵌套测试2
查看嵌套测试3
hahaha

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36{% folding 查看图片测试 %}

{% endfolding %}
{% folding cyan open, 查看默认打开的折叠框 %}
这是一个默认打开的折叠框。
{% endfolding %}
{% folding green, 查看代码测试 %}
假装这里有代码块(代码块没法嵌套代码块)
{% endfolding %}
{% folding yellow, 查看列表测试 %}
- haha
- hehe
{% endfolding %}
{% folding red, 查看嵌套测试 %}
{% folding blue, 查看嵌套测试2 %}
{% folding 查看嵌套测试3 %}
hahaha <span><img src='https://cdn.chrelyonly.cf/gh/volantis-x/cdn-emoji/tieba/%E6%BB%91%E7%A8%BD.png' style='height:24px'></span>
{% endfolding %}
{% endfolding %}
{% endfolding %}分栏 tab
分栏 tab
1
2
3
4
5{% tabs Unique name, [index] %}
<!-- tab [Tab caption] [@icon] -->
Any content (support inline tags too).
<!-- endtab -->
{% endtabs %}1.Demo 1 - 预设选择第一个【默认】
This is Tab 1.
This is Tab 2.
This is Tab 3.
2.Demo 2 - 预设选择tabs
This is Tab 1.
This is Tab 2.
This is Tab 3.
3.Demo 3 - 没有预设值
This is Tab 1.
This is Tab 2.
This is Tab 3.
4.Demo 4 - 自定义Tab名 + 只有icon + icon和Tab名
tab名字为第一个Tab
只有图标 没有Tab名字
名字+icon
1.Demo 1 - 预设选择第一个【默认】
1
2
3
4
5
6
7
8
9
10
11
12
13{% tabs test1 %}
<!-- tab -->
**This is Tab 1.**
<!-- endtab -->
<!-- tab -->
**This is Tab 2.**
<!-- endtab -->
<!-- tab -->
**This is Tab 3.**
<!-- endtab -->
{% endtabs %}2.Demo 2 - 预设选择tabs
1
2
3
4
5
6
7
8
9
10
11
12
13{% tabs test2, 3 %}
<!-- tab -->
**This is Tab 1.**
<!-- endtab -->
<!-- tab -->
**This is Tab 2.**
<!-- endtab -->
<!-- tab -->
**This is Tab 3.**
<!-- endtab -->
{% endtabs %}3.Demo 3 - 没有预设值
1
2
3
4
5
6
7
8
9
10
11
12
13{% tabs test3, -1 %}
<!-- tab -->
**This is Tab 1.**
<!-- endtab -->
<!-- tab -->
**This is Tab 2.**
<!-- endtab -->
<!-- tab -->
**This is Tab 3.**
<!-- endtab -->
{% endtabs %}4.Demo 4 - 自定义Tab名 + 只有icon + icon和Tab名
1
2
3
4
5
6
7
8
9
10
11
12
13{% tabs test4 %}
<!-- tab 第一个Tab -->
**tab名字为第一个Tab**
<!-- endtab -->
<!-- tab @fab fa-apple-pay -->
**只有图标 没有Tab名字**
<!-- endtab -->
<!-- tab 炸弹@fas fa-bomb -->
**名字+icon**
<!-- endtab -->
{% endtabs %}诗词标签 poem
诗词标签 poem
水调歌头丙辰中秋,欢饮达旦,大醉,作此篇,兼怀子由。
明月几时有?把酒问青天。
不知天上宫阙,今夕是何年?
我欲乘风归去,又恐琼楼玉宇,高处不胜寒。
起舞弄清影,何似在人间?转朱阁,低绮户,照无眠。
不应有恨,何事长向别时圆?
人有悲欢离合,月有阴晴圆缺,此事古难全。
但愿人长久,千里共婵娟。1
2
3
4
5
6
7
8
9
10
11
12{% poem 水调歌头,苏轼 %}
丙辰中秋,欢饮达旦,大醉,作此篇,兼怀子由。
明月几时有?把酒问青天。
不知天上宫阙,今夕是何年?
我欲乘风归去,又恐琼楼玉宇,高处不胜寒。
起舞弄清影,何似在人间?
转朱阁,低绮户,照无眠。
不应有恨,何事长向别时圆?
人有悲欢离合,月有阴晴圆缺,此事古难全。
但愿人长久,千里共婵娟。
{% endpoem %}阿里图标 icon
阿里图标 icon
1
{% icon [icon-xxxx],[font-size] %}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23{% icon icon-rat_zi %}{% icon icon-rat,2 %}
{% icon icon-ox_chou,3 %}{% icon icon-ox,4 %}
{% icon icon-tiger_yin,5 %}{% icon icon-tiger,6 %}
{% icon icon-rabbit_mao,1 %}{% icon icon-rabbit,2 %}
{% icon icon-dragon_chen,3 %}{% icon icon-dragon,4 %}
{% icon icon-snake_si,5 %}{% icon icon-snake,6 %}
{% icon icon-horse_wu %}{% icon icon-horse,2 %}
{% icon icon-goat_wei,3 %}{% icon icon-goat,4 %}
{% icon icon-monkey_shen,5 %}{% icon icon-monkey,6 %}
{% icon icon-rooster_you %}{% icon icon-rooster,2 %}
{% icon icon-dog_xu,3 %}{% icon icon-dog,4 %}
{% icon icon-boar_hai,5 %}{% icon icon-boar,6 %}特效标签wow
特效标签wow
1
2
3{% wow [animete],[duration],[delay],[offset],[iteration] %}
内容
{% endwow %}注意,后面四个虽然是选填项,但是当有跨位选填时,次序不能乱。详见示例。
支持嵌套其他外挂标签。1.flip动画效果。
flip动画效果。2.zoomIn动画效果,持续5s,延时5s,离底部100距离时启动,重复10次
zoomIn动画效果,持续5s,延时5s,离底部100距离时启动,重复10次3.slideInRight动画效果,持续5s,延时5s
4.heartBeat动画效果,延时5s,重复10次。此处注意不用的参数位置要留空,用逗号间隔。
heartBeat动画效果,延时5s,重复10次。1.flip动画效果。
1
2
3
4
5{% wow animate__flip %}
{% note green 'fas fa-fan' modern%}
`flip`动画效果。
{% endnote %}
{% endwow %}2.zoomIn动画效果,持续5s,延时5s,离底部100距离时启动,重复10次
1
2
3
4
5{% wow animate__zoomIn,5s,5s,100,10 %}
{% note blue 'fas fa-bullhorn' modern%}
`zoomIn`动画效果,持续`5s`,延时`5s`,离底部`100`距离时启动,重复`10`次
{% endnote %}
{% endwow %}3.slideInRight动画效果,持续5s,延时5s
1
2
3
4
5{% wow animate__slideInRight,5s,5s %}
{% note orange 'fas fa-car' modern%}
`slideInRight`动画效果,持续`5s`,延时`5s`。
{% endnote %}
{% endwow %}4.heartBeat动画效果,延时5s,重复10次。此处注意不用的参数位置要留空,用逗号间隔。
1
2
3
4
5{% wow animate__heartBeat,,5s,,10 %}
{% note red 'fas fa-battery-half' modern%}
`heartBeat`动画效果,延时`5s`,重复`10`次。
{% endnote %}
{% endwow %}进度条 progress
进度条标签参考沂佰孜猫-给HEXO文章添加彩色进度条。
源样式提取自Cuteen主题。进度条 progress
1
{% progress [width] [color] [text] %}
1
2
3
4
5
6{% progress 10 red 进度条样式预览 %}
{% progress 30 yellow 进度条样式预览 %}
{% progress 50 green 进度条样式预览 %}
{% progress 70 cyan 进度条样式预览 %}
{% progress 90 blue 进度条样式预览 %}
{% progress 100 gray 进度条样式预览 %}注释 notation
注释 notation
1
{% nota [label] , [text] %}
把鼠标移动到我上面试试
1
{% nota 把鼠标移动到我上面试试 ,可以看到注解内容出现在顶栏 %}
气泡注释 bubble
气泡注释 bubble
1
{% bubble [content] , [notation] ,[background-color] %}
最近我学到了不少新玩意儿(虽然对很多大佬来说这些已经是旧技术了),比如 CSS 的兄弟相邻选择器例如 h1 + p {margin-top:50px;},flex 布局 Flex 是 Flexible Box 的缩写,意为弹性布局 ",用来为盒状模型提供最大的灵活性",transform 变换 transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。,animation 的贝塞尔速度曲线贝塞尔曲线 (Bézier curve),又称贝兹曲线或贝济埃曲线,是应用于二维图形应用程序的数学曲线。一般的矢量图形软件通过它来精确画出曲线,贝兹曲线由线段与节点组成,节点是可拖动的支点,线段像可伸缩的皮筋写法,还有今天刚看到的 clip-pathclip-path 属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。属性。这些对我来说很新颖的概念狠狠的冲击着我以前积累起来的设计思路。
1
最近我学到了不少新玩意儿(虽然对很多大佬来说这些已经是旧技术了),比如CSS的{% bubble 兄弟相邻选择器,"例如 h1 + p {margin-top:50px;}" %},{% bubble flex布局,"Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性","#ec5830" %},{% bubble transform变换,"transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。","#1db675" %},animation的{% bubble 贝塞尔速度曲线,"贝塞尔曲线(Bézier curve),又称贝兹曲线或贝济埃曲线,是应用于二维图形应用程序的数学曲线。一般的矢量图形软件通过它来精确画出曲线,贝兹曲线由线段与节点组成,节点是可拖动的支点,线段像可伸缩的皮筋","#de4489" %}写法,还有今天刚看到的{% bubble clip-path,"clip-path属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。","#868fd7" %}属性。这些对我来说很新颖的概念狠狠的冲击着我以前积累起来的设计思路。
引用文献 reference
引用文献 reference
1
2{% referto [id] , [literature] %}
{% referfrom [id] , [literature] , [url] %}Akilarの糖果屋(akilar.top)是一个私人性质的博客[1]Akilarの糖果屋群聊简介参考资料,从各类教程至生活点滴,无话不谈。建群的目的是提供一个闲聊的场所。博客采用Hexo框架[2]Hexo中文文档参考资料,Butterfly主题[3]Butterfly 安装文档(一) 快速开始参考资料
本项目参考了Volantis[4]hexo-theme-volantis 标签插件参考资料的标签样式。引入
[tag].js,并针对butterfly主题修改了相应的[tag].styl。在此鸣谢Volantis主题众开发者。
主要参考内容包括各个volantis的内置标签插件文档[5]Volantis文档:内置标签插件参考资料
Butterfly主题的各个衍生魔改[6]Butterfly 安装文档:标签外挂(Tag Plugins参考资料[7]小弋の生活馆全样式预览参考资料[8]l-lin-font-awesome-animation参考资料[9]小康的butterfly主题使用文档参考资料1
2
3
4
5
6
7
8
9
10
11
12
13
14
15Akilarの糖果屋(akilar.top)是一个私人性质的博客{% referto '[1]','Akilarの糖果屋群聊简介' %},从各类教程至生活点滴,无话不谈。建群的目的是提供一个闲聊的场所。博客采用Hexo框架{% referto '[2]','Hexo中文文档' %},Butterfly主题{% referto '[3]','Butterfly 安装文档(一) 快速开始' %}
本项目参考了Volantis{% referto '[4]','hexo-theme-volantis 标签插件' %}的标签样式。引入`[tag].js`,并针对`butterfly`主题修改了相应的`[tag].styl`。在此鸣谢`Volantis`主题众开发者。
主要参考内容包括各个volantis的内置标签插件文档{% referto '[5]','Volantis文档:内置标签插件' %}
Butterfly主题的各个衍生魔改{% referto '[6]','Butterfly 安装文档:标签外挂(Tag Plugins' %}{% referto '[7]','小弋の生活馆全样式预览' %}{% referto '[8]','l-lin-font-awesome-animation' %}{% referto '[9]','小康的butterfly主题使用文档' %}
{% referfrom '[1]','Akilarの糖果屋群聊简介','https://jq.qq.com/?_wv=1027&k=pGLB2C0N' %}
{% referfrom '[2]','Hexo中文文档','https://hexo.io/zh-cn/docs/' %}
{% referfrom '[3]','Butterfly 安装文档(一) 快速开始','https://butterfly.js.org/posts/21cfbf15/' %}
{% referfrom '[4]','hexo-theme-volantis 标签插件','https://volantis.js.org/v5/tag-plugins/' %}
{% referfrom '[5]','Volantis文档:内置标签插件','https://volantis.js.org/tag-plugins/' %}
{% referfrom '[6]','Butterfly 安装文档:标签外挂(Tag Plugins','https://butterfly.js.org/posts/4aa8abbe/#%E6%A8%99%E7%B1%A4%E5%A4%96%E6%8E%9B%EF%BC%88Tag-Plugins%EF%BC%89' %}
{% referfrom '[7]','小弋の生活馆全样式预览','https://lovelijunyi.gitee.io/posts/c898.html' %}
{% referfrom '[8]','l-lin-font-awesome-animation','https://github.com/l-lin/font-awesome-animation' %}
{% referfrom '[9]','小康的butterfly主题使用文档','https://www.antmoe.com/posts/3b43914f/' %}PDF展示
PDF展示
1
{% pdf 文件路径 %}
1
2
3
4# 1.本地文件:在md文件路径下创建一个同名文件夹,其内放pdf文件名为xxx.pdf的文件
{% pdf xxx.pdf %}
# 2.在线链接
{% pdf https://cdn.chrelyonly.cf/gh/Justlovesmile/CDN/pdf/小作文讲义.pdf %}Hexo-tag-map 插件
Hexo-tag-map 插件
1
{% + 标签值 + 经度 + 纬度 + 文本 + 缩放等级 + 宽 + 高 + 默认图层 + %}
地图名 标签值 <必填> 宽 (默认 100%) / 高 (默认 360px) 缩放等级 (默认 14) 宽 (默认 100%) / 高 (默认 360px) 默认图层 (默认 1) 混合地图 map 百分数或具体值 (100% 或 360px) 取值 3~18 百分数或具体值 (100% 或 360px) 取值 1~7 谷歌地图 googleMap 百分数或具体值 (100% 或 360px) 取值 1~20 百分数或具体值 (100% 或 360px) 取值 1~3 高德地图 gaodeMap 百分数或具体值 (100% 或 360px) 取值 3~18 百分数或具体值 (100% 或 360px) 取值 1~3 百度地图 baiduMap 百分数或具体值 (100% 或 360px) 取值 4~18 百分数或具体值 (100% 或 360px) 取值 1~2 Geoq 地图 geoqMap 百分数或具体值 (100% 或 360px) 取值 1~18 百分数或具体值 (100% 或 360px) 取值 1~5 openstreet 地图 openstreetMap 百分数或具体值 (100% 或 360px) 取值 1~18 百分数或具体值 (100% 或 360px) 不支持此参数 坐标获取:高德地图坐标拾取系统 、百度地图坐标拾取系统
1
2
3{% map 120.101101,30.239119 %}
{% googleMap 120.101101,30.239119, 这里是西湖灵隐寺,据说求姻缘很灵验哦! %}隐藏块 hideBlock
隐藏块 hideBlock
1
2
3{% hideBlock display,bg,color %}
content
{% endhideBlock %}1
2
3
4{% hideBlock 点我预览, blue %}
这里有张图片:
<img src="https://s1.vika.cn/space/2022/10/30/b35fce448bc9404a8d65c3ce1e6e46eb" alt="image (1)" style="zoom:67%;" />
{% endhideBlock %}bilibili视频配置
bilibili视频配置
1
2
3
4
5
6
7
8
9
10
11<div align=center class="aspect-ratio">
<iframe src="https://player.bilibili.com/player.html?aid=889149875&&page=1&as_wide=1&high_quality=1&danmaku=0"
scrolling="no"
border="0"
frameborder="no"
framespacing="0"
high_quality=1
danmaku=1
allowfullscreen="true">
</iframe>
</div>旋转相册 carousel
旋转相册 carousel
1
2
3
4
5{% carousel [Id] , [name] %}



{% endcarousel %}Id: 相册唯一ID,用于监测相册鼠标动作。禁止使用中文。同一页内不得出现相同ID的carousel相册。name: 相册中间显示的内容,建议用英文单引号包裹。









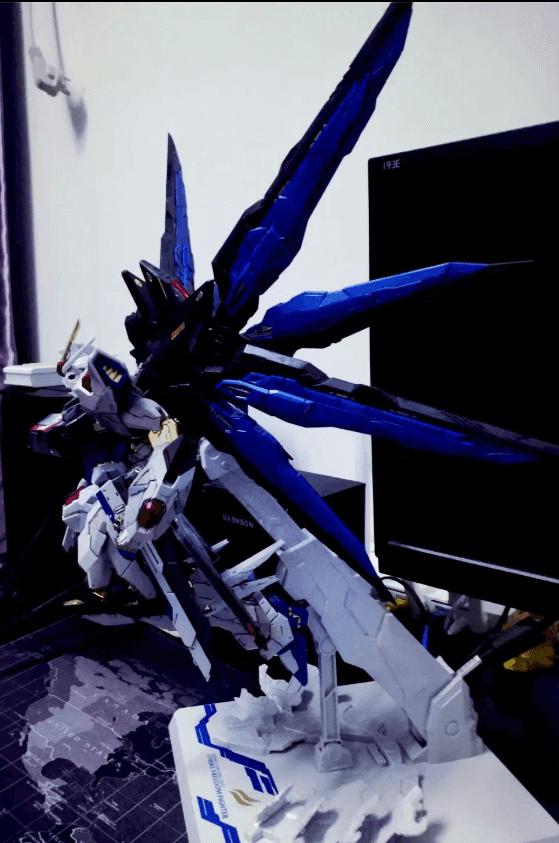
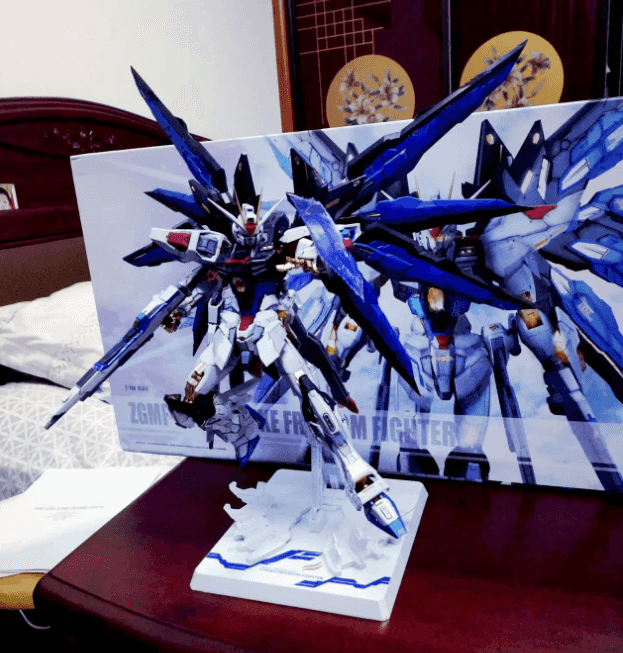
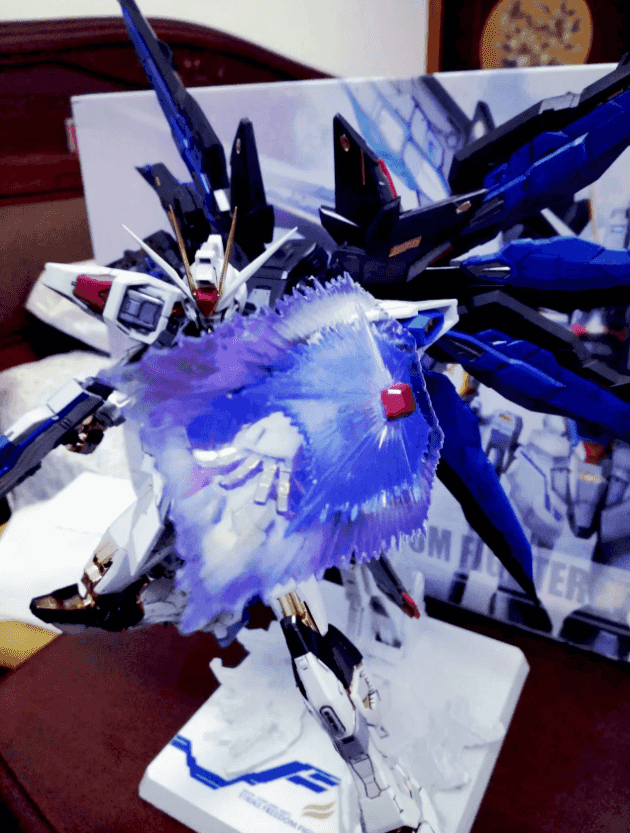
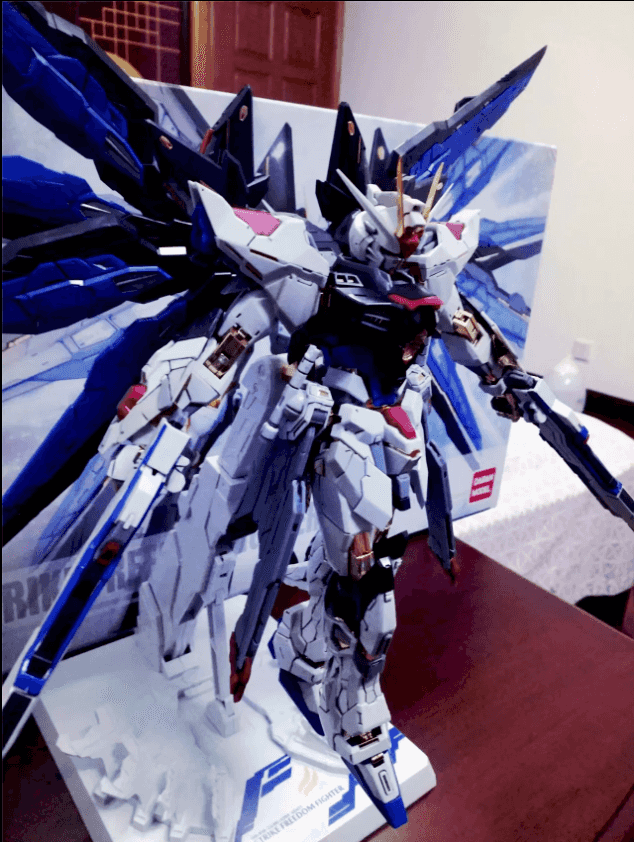
strike freedom
1
2
3
4
5
6
7
8
9
10
11
12{% carousel 'SF','strike freedom' %}










{% endcarousel %}标签外挂测试 评论











动态标签的实质是引用了font-awesome-animation的css样式,不一定局限于tip标签,也可以是其他标签。这里
tip.js是店长开发,关于其他的动态标签,可以熟读文档,使用html语言来编写其他标签类型。