Gitbook 安装及入门
Gitbook 安装及入门
环境配置
首先,需要保证你拥有 Gitbook 所需要的安装环境 Node.js ,奇数版本一般不稳定且不会长期维护,建议选择 Node.js 的偶数版本,个人试验后,发现在较低的 Node.js 版本中,Gitbook安装中不会出现错误,本文选择 10 版本来安装。
Node.js 安装
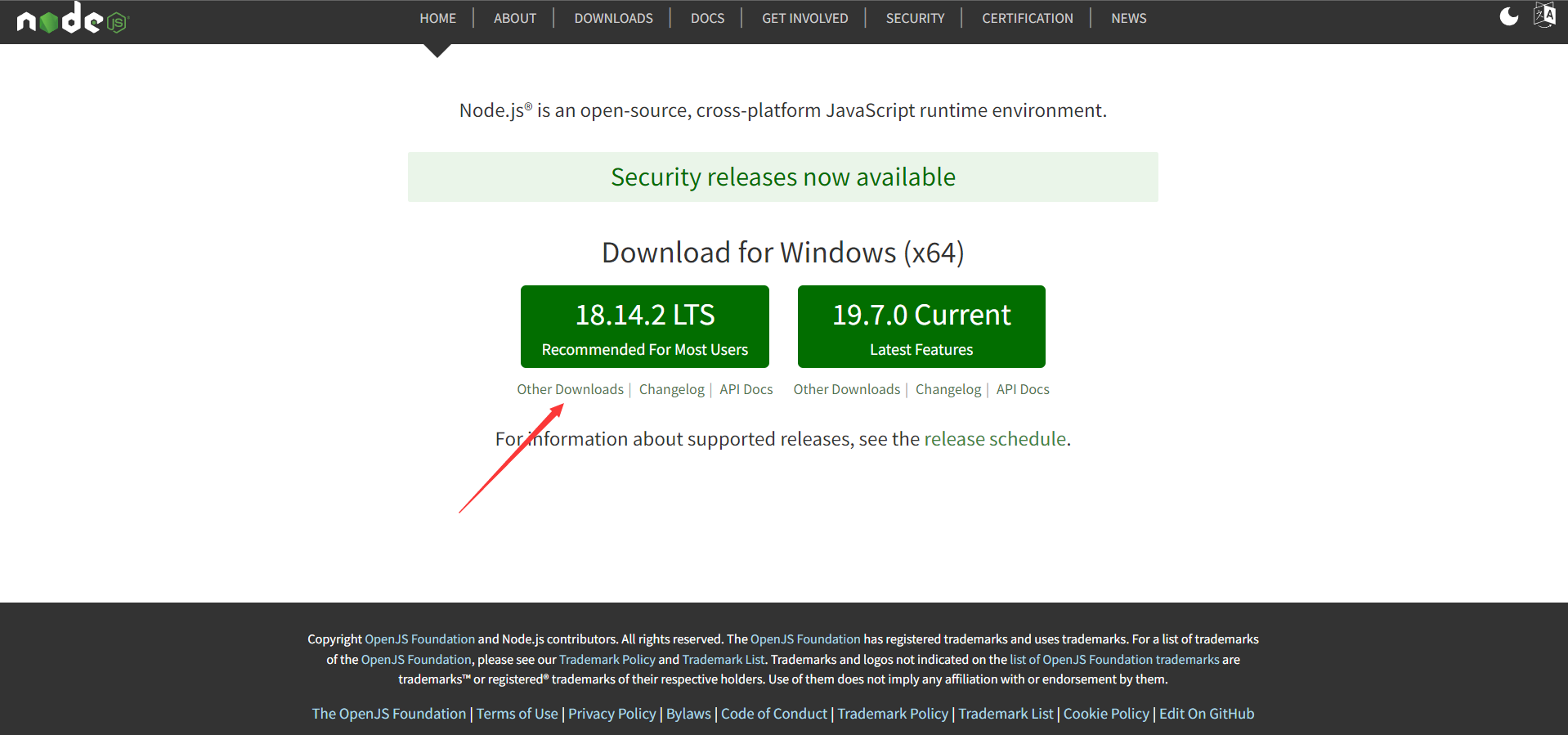
首先需要下载 Node.js ,进入页面后你会看到下图所示,点击 Other Downloads

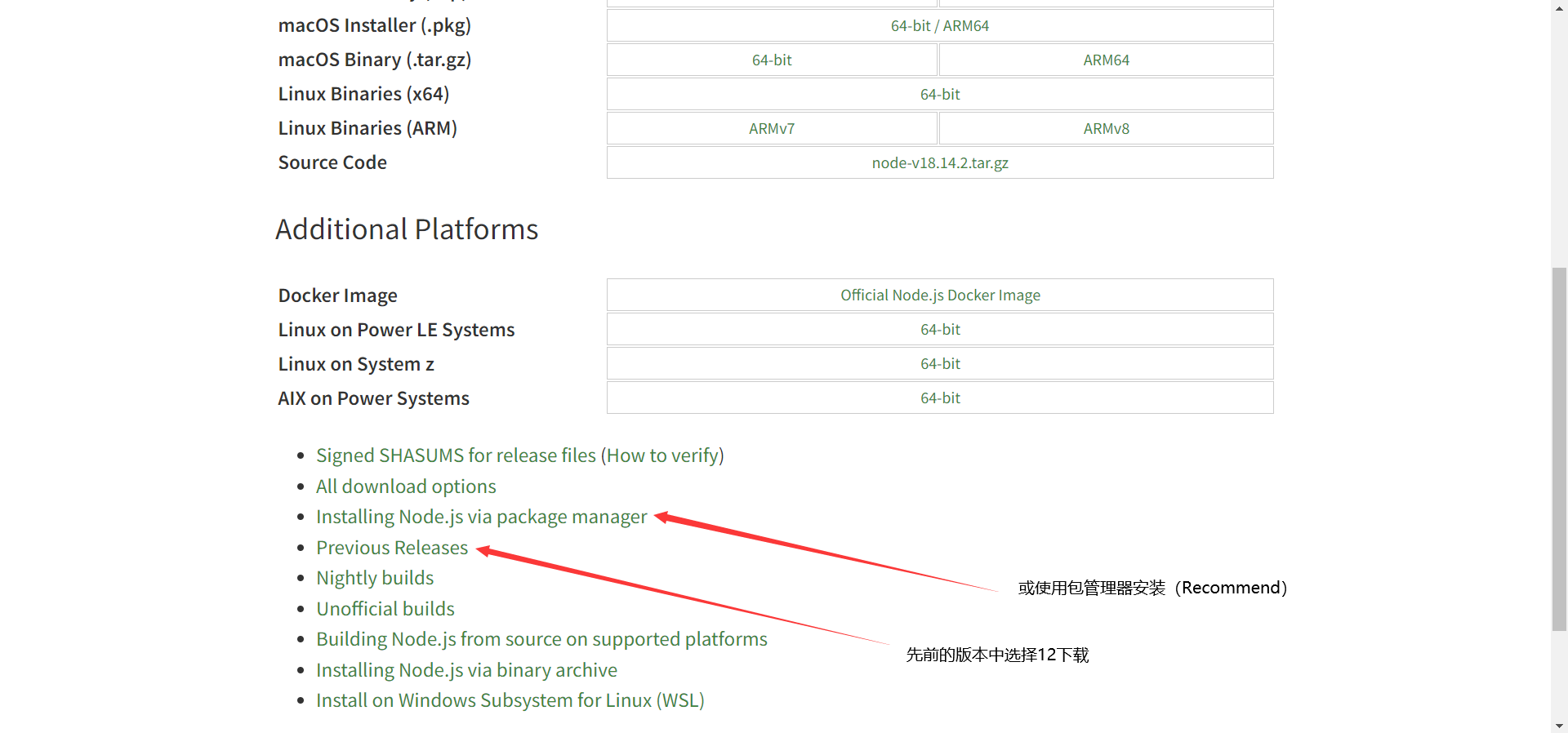
接下来可以通过下载包管理安装或者在先前发行版中选择对应版本,如果你更喜欢使用最新的Node及npm版本,那么建议你可以使用包管理器安装喜欢的版本,由于我使用 Windows 版本,我选择了 NVS 作为我的包管理器 nvs介绍链接

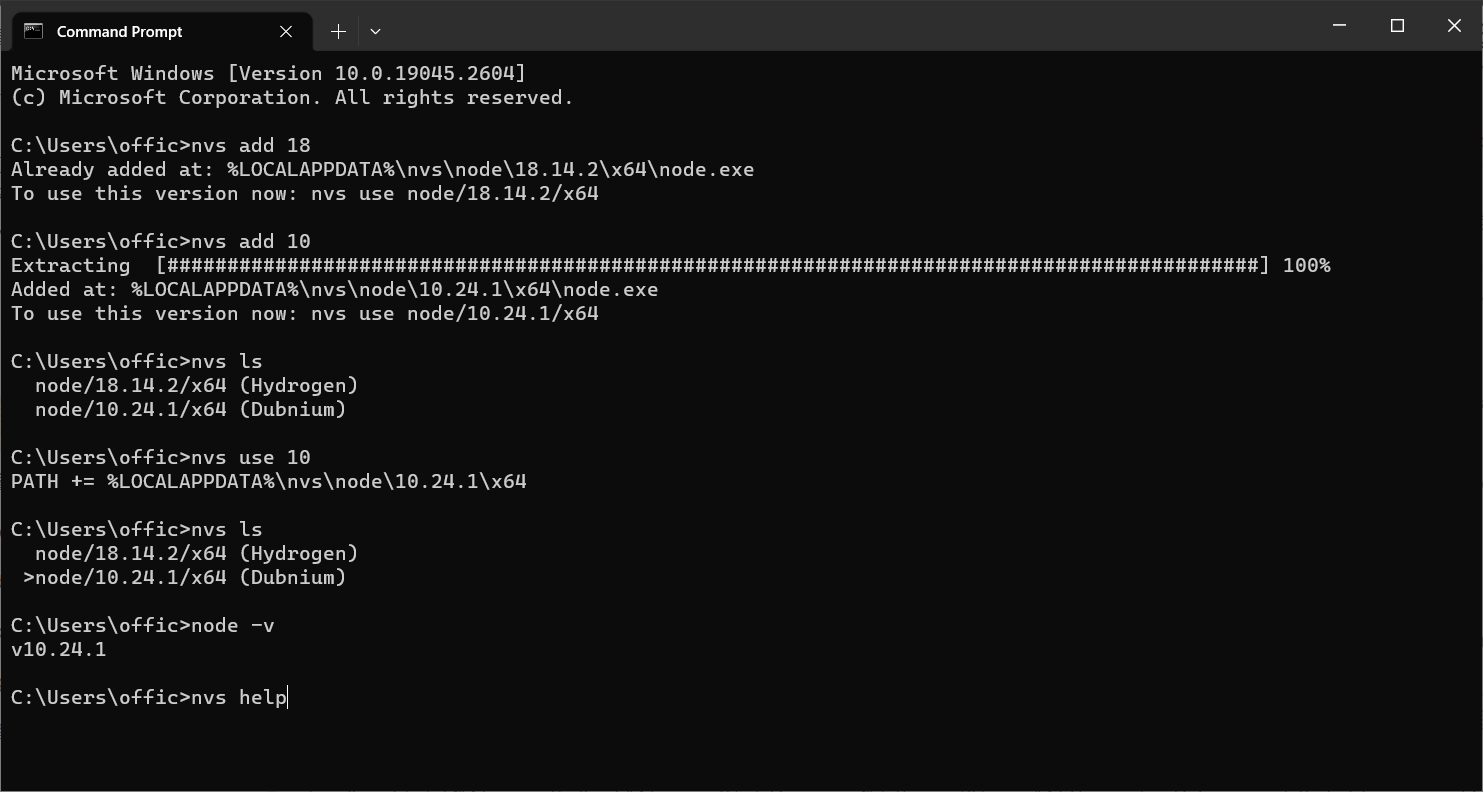
安装完成 nvs 后,可以指定选择你需要在当前环境中添加或使用的 Node 版本,如下图

可以看出我添加了两个版本的Node(nvs ls),并选择当前使用 10.24.1 版本,help有许多可用的帮助供你查看,或者去 nvs介绍链接 来查看用法
Gitbook安装
在使用 node -v 出现正确的版本号后,此时便可以开始正确安装 Gitbook,命令如下
1 | npm install -g gitbook-cli |
之后输出版本进行安装(可能需要一些时间,耐心等待)
1 | gitbook -V |

入门
Gitbook文档目录结构
1 | GitBook 基本的目录结构如下所示 |
Gitbook初始化
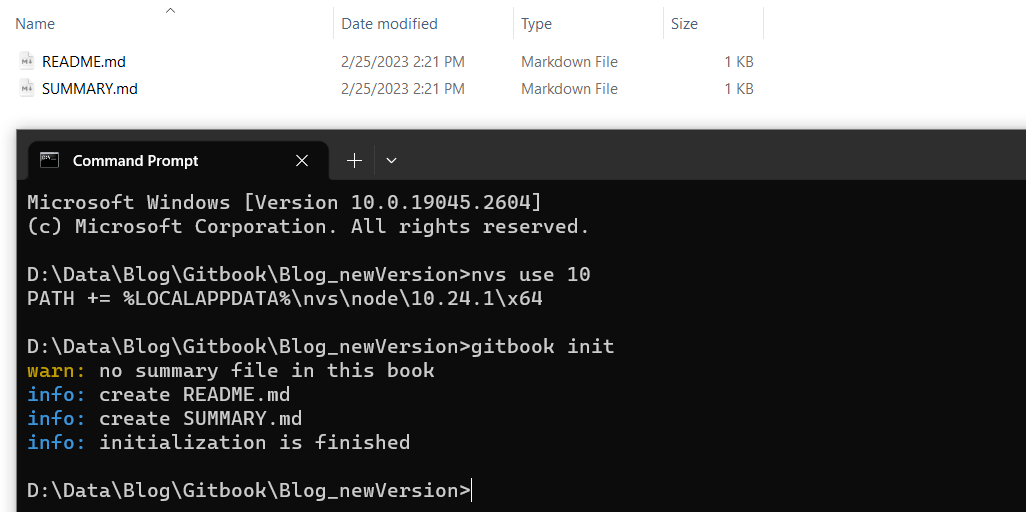
在你需要存放Gitbook的一个空文件夹下,使用命令在该文件夹下进行初始化
1 | gitbook init |
会自动在目录中生成两个文件,一个是主要摘要文件(README.md),一个是目录文件(SUMMARY.md)

此时你可以继续输入以下命令,预览一个初始化后的Book页面
1 | gitbook build && gitbook serve |

打开浏览器输入 localhost:4000 预览页面

运行后目录里会出现一个
_book的文件夹,里面放置的文件就是预览的静态页面
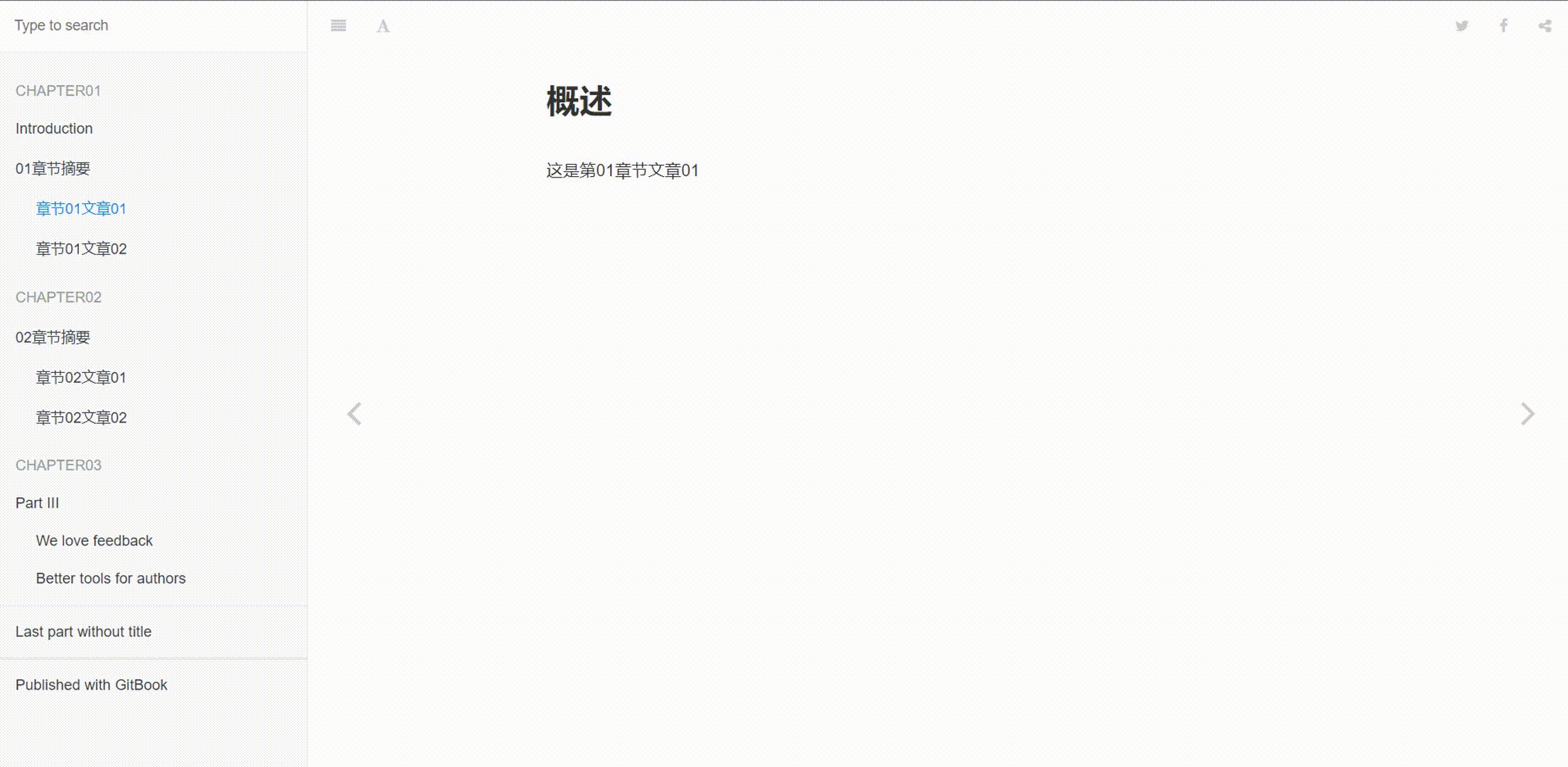
Gitbook目录
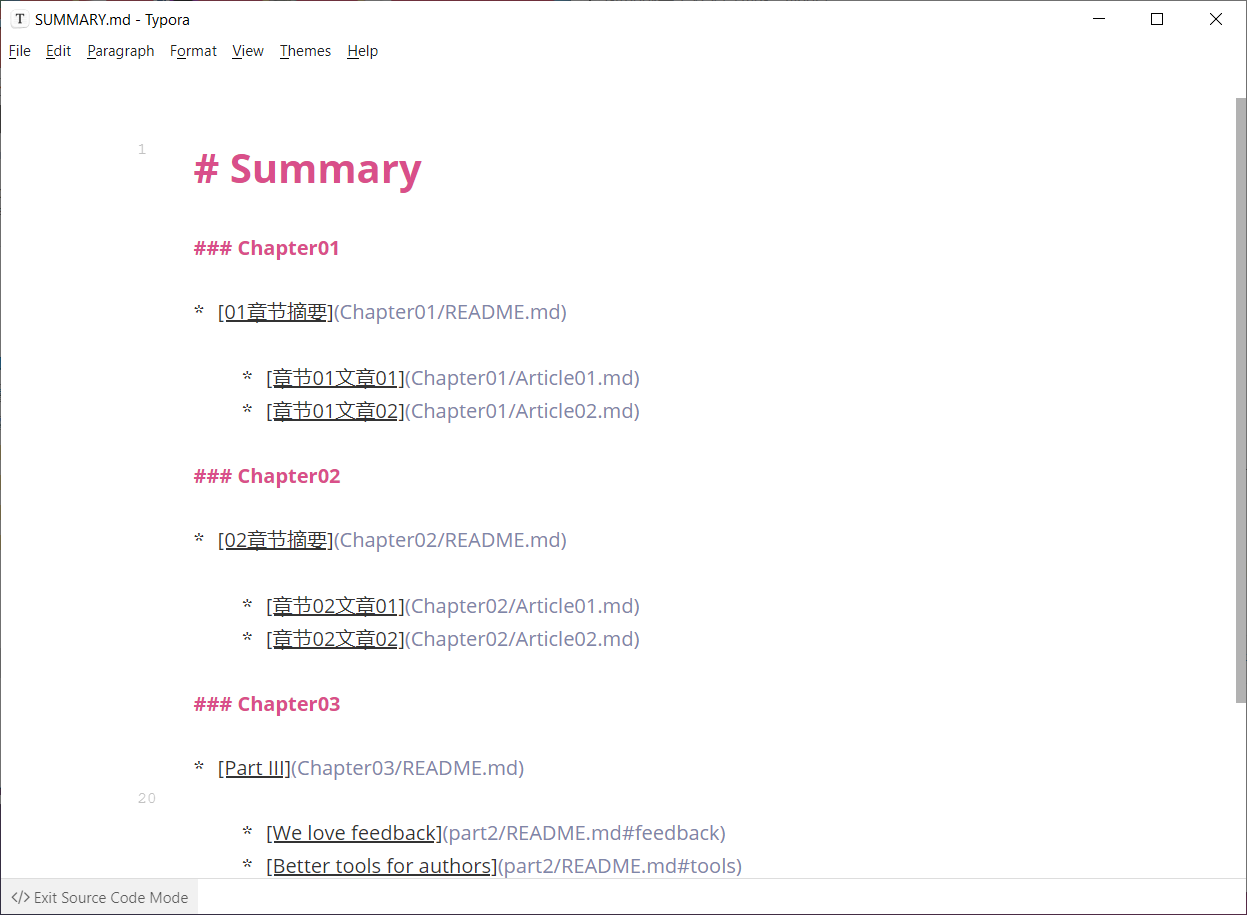
如上图左侧,为导航栏目录,其中的配置需要在目录文件(SUMMARY.md)中进行。配置目录的格式与 Markdown语法 相似,如下:
1 | [目录或章节名称](目录或章节文件相对Book根目录所在的位置) |
结构类似如下

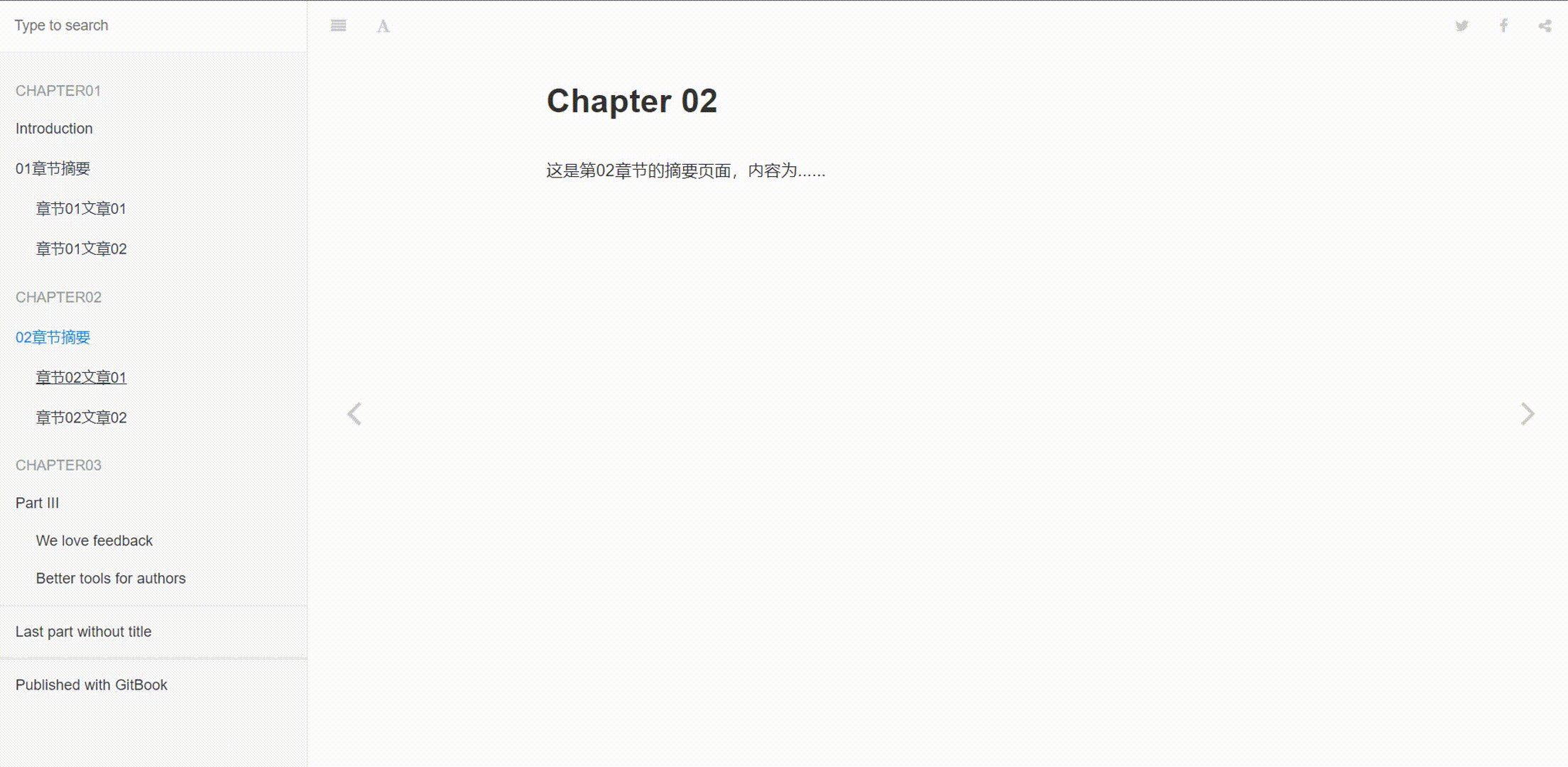
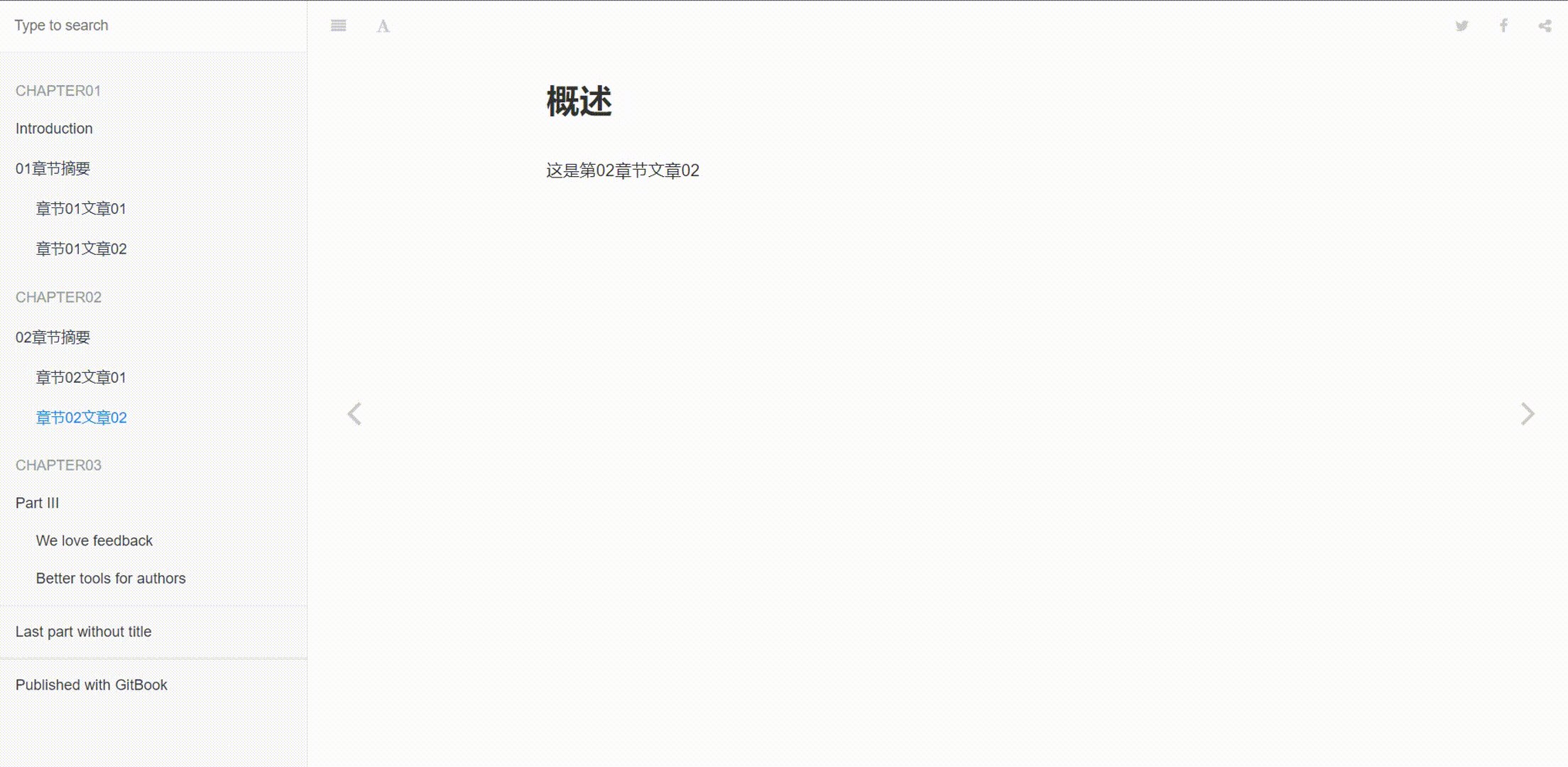
文件后面添加 # + name 可以实现区域导航
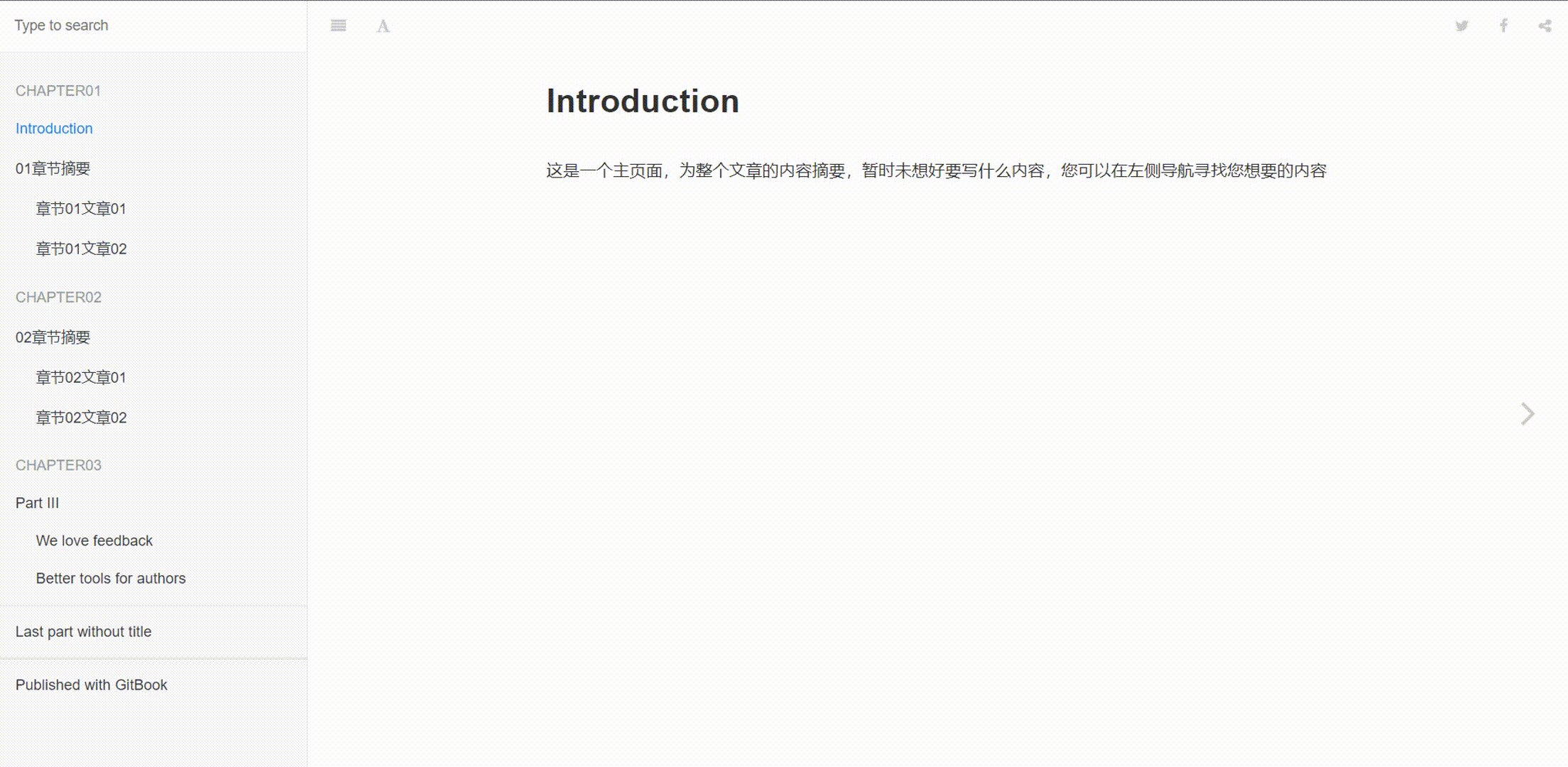
如此后运行 gitbook build && gitbook serve,预览界面

Gitbook配置文件
在文件夹根目录下新建一个 book.json 文件,作为配置文件
主要内容如下:
1 | { |
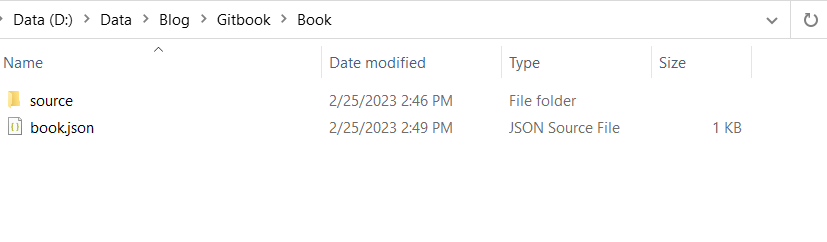
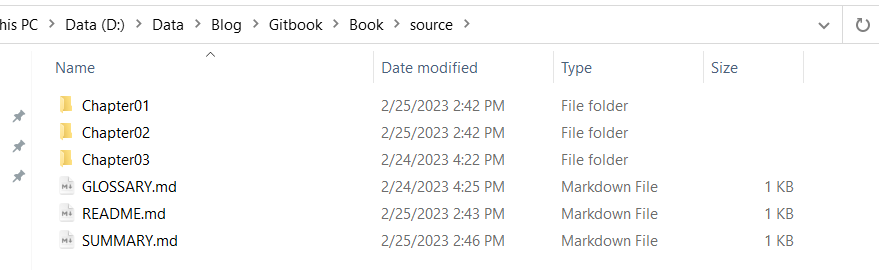
此处主要解释一下 “root”,可以改变编译时文章文件的目录,如我的 “root” 修改为 “./source”,即为文件夹下的 source 文件夹,将配置文件与文章文件隔离开来,具体内容如下图所示
根目录如下

source 目录如下

Gitbook配置插件
在 book.json 文件中的 plugin 中的内容即为插件名称,具体插件暂不列出,有兴趣可查询相关教程
1 | "plugins": [ |
如上,将相关插件的名称和配置写好后,在生成预览文件前,运行以下命令
1 | gitbook install |
或这直接这样
1 | gitbook install && gitbook build && gitbook serve |